2019 has been an incredible year. Based on your feedback and emerging technology priorities in the industry, we have implemented tons of new features and improvements to JourneyApps, solidifying it as the leading app development platform for industrial companies.
Here are our highlights from the past year:

Leading innovations in the digital industrial space
Streaming IIoT data within apps
As more of our customers deploy IIoT systems, it has become increasingly important to put real-time asset telemetry data in the hands of field workers. JourneyApps implemented two new capabilities related to IIoT:
- The JourneyApps Container supports the retrieval of data via the MQTT protocol, one of the most widely-used protocols for retrieving sensor data from IoT devices.
- Power BI real-time streaming dashboards can be embedded in apps, providing developers another way to embed IoT sensor data into apps.
With actionable IIoT data at their fingertips, workers in the field can now have greater visibility into the assets that they are responsible for.
PhotonSync: Share data between any devices with zero connectivity
This year JourneyApps released PhotonSync. PhotonSync uses animated QR codes to transfer data from one device to another — no network connectivity required! Yes, not even Wifi or Bluetooth. PhotonSync allows users to share data across all supported devices and operating systems (iOS, Android, Windows and macOS). It’s fast: it can reliably transfer 1,000 database records in under five seconds.
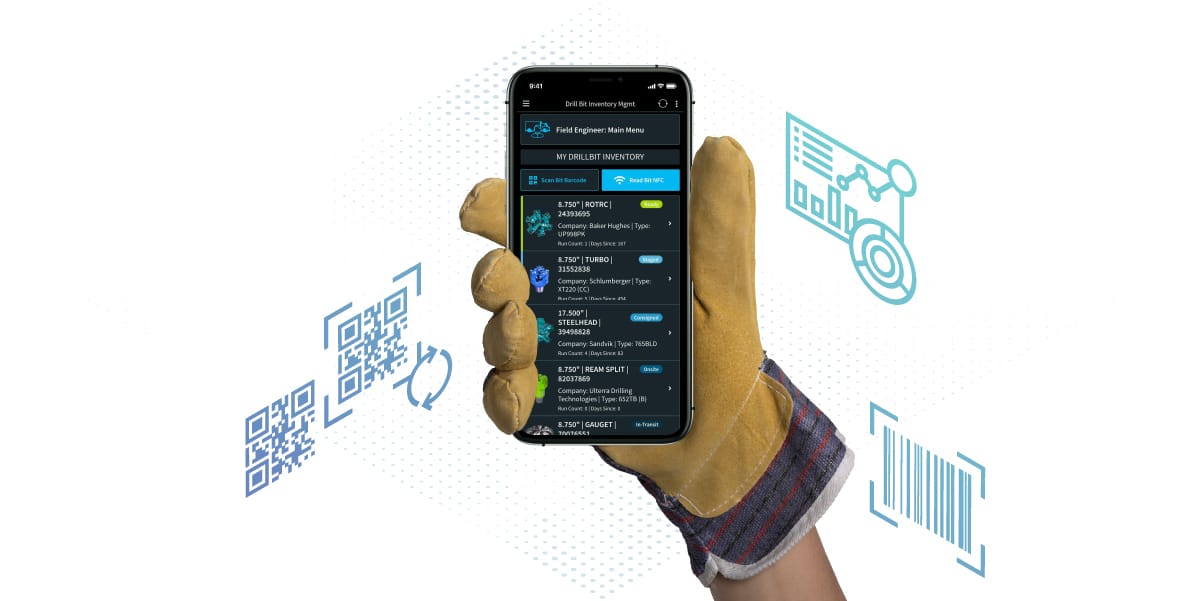
Bulk barcode scanning with keyboard emulation mode
We enhanced our Hardware Integration Engine to integrate with any Bluetooth barcode scanners that support “keyboard emulation” modes. Users can now scan multiple assets in rapid succession without any required taps or clicks in their apps in-between scans, saving precious time in the field.
What to expect in 2020
In 2020, we will continue releasing major updates to our Rugged UI Framework that makes the lives of industrial workers easier. A big focus will be on saving field workers time and allowing users to be more productive with less effort. Here’s a sneak peak for some of the features we’re working on:
- Time-saving UI shortcuts like long-press on buttons (think right-click for mobile), making it quicker to perform frequent actions in the field.
- Improved one-handed control of apps with Floating Action Buttons — because your field users often only have one hand available.
- Allowing users to annotate photos — allowing them to highlight specific items and make notes — easing communication with coworkers.

New capabilities for developers
Build apps collaboratively with our GitHub integration
This year, we enabled you to link your app code to a Git repository to allow for better team collaboration. No other app dev platform on the market supports this. You can work on different git branches and complete work using git best practices, including code reviews and methodologies like trunk-based development and git flow. Developers can also enforce security best practices on their application code using all of GitHub’s functionality such as branch protection — to ensure that only approved changes are made to production apps.
Deploy apps over-the-air with confidence using Runtime Version Management
We announced the groundbreaking new feature called Runtime Version Management — giving developers the ability to choose the version of the JourneyApps Runtime their app should use in the field. We reimagined what the JourneyApps Container can be, and completely overhauled it and split it from the JourneyApps Runtime. The result has been that developers can confidently update their app, and test new platform features before deploying it to users. You can read more about this here.
A new documentation site
We created a new, faster documentation site for developers — with improved search. It contains all the information to get started with JourneyApps and build valuable apps. UI component previews are generated from our platform source code directly, meaning that the visuals in the documentation always show exactly what your apps will look like.
An improved HTML UI Component
We improved our HTML UI component to be better integrated into the app it runs in. As a result, developers can build more custom and dynamic offline UI elements or embed commercially-available HTML-based UI components. It caters for use cases ranging from sophisticated in-app calendar views all the way to simple custom data display components such as charts.
What to expect in 2020
In 2020, we will be further focusing on improving the developer experience on the platform. Some of our planned releases include:
- Our brand new web-based IDE! Here is a sneak preview of what it will offer:
- Live co-editing for developers working in a team
- Drag-and-drop building of apps
- Support for TypeScript
- Improved debugging tools

UI and UX improvements
Interactive data tables with a smarter, more intuitive user experience
In 2019, we made huge strides in what users can do with tabular data. The ability to edit data in tables is wildly popular, and we made this editing experience a lot more powerful. Here are a few of the highlights of our latest data tables that we shared this year:
- Columns can be frozen to the left or the right of the screen (or both!) so that users never lose context when scrolling horizontally through lots of data.
- Our tables can work with thousands upon thousands of rows at once without any slowdown.
- Keyboard shortcuts (such as tab and enter, page up and page down) are enabled by default, allowing desktop users to quickly complete their work without needing to use a mouse.
- Users can copy and paste data from external sources such as Microsoft Excel, as well as between tables in an app. As a bonus, developers can control how pasted data is handled (including formatting).
- Users are able to undo and redo actions when editing data in a table.
A powerful global navigation menu for your app
We are constantly adding new UI components to the platform to improve the experience of users in the field, and 2019 was no different. We added a powerful new global navigation component that is packed with features like collapsible sections, custom icons and nested sub-sections, making it easy for end users to know where they are in the app at all times. The navigation component allows for greater ease of use, and also guides developers to build apps that are easier to understand for end users, especially when the app has a large number of screens.
Introducing our first nested UI components
We have substantially increased the flexibility of building UI in JourneyApps by implementing support for nested UI components. Two that we announced recently are:
- Dialogs that are open and extensible: While previously only text and buttons could be placed inside dialogs, we opened them up so they can contain virtually any of the JourneyApps UI components.
- Columns that are more dynamic: Whereas previously apps could only have two columns, we added the ability to use an unlimited amount of columns, as well as nesting columns within other columns.
Your app, your font
Maintaining a consistent corporate identity is important, especially for customer-facing apps. Therefore, we have introduced the ability for developers to specify a custom font for their apps. Any font that is already installed on the user’s PC, tablet or mobile device can be specified.
What to expect in 2020
In 2020 we will be continuing to improve our UI and UX. Some features to look forward to:
- Shipping apps as web apps — allowing you to create web portals for your customers or internal users. No code changes will be required to expose your existing apps as websites! JourneyApps is the only app platform in the market that let’s developers deploy a single codebase across mobile, desktop and web – so we’re very excited about this release.
- We’re reimagining many of our UI components, including our dropdown menus and date & time pickers, and plan on implementing new UI components such as a progress indicator.
That’s it for 2019. Happy New Year from the JourneyApps team! We look forward to continuing to help you build amazing and innovative digital business apps in 2020.
PS. In case you missed it, check out some of the articles we recently published on Forbes and Smart Industry regarding IIoT and field apps, as well as our recent news release on Yahoo! Finance.
Make sure you don’t miss any JourneyApps product updates by subscribing to the JourneyApps Product Newsletter here.